Tutorials
It is easy to get started with GeoJS. There is also an extensive API with numerous options for more sophisticated visualizations, too. See the tutorials below.
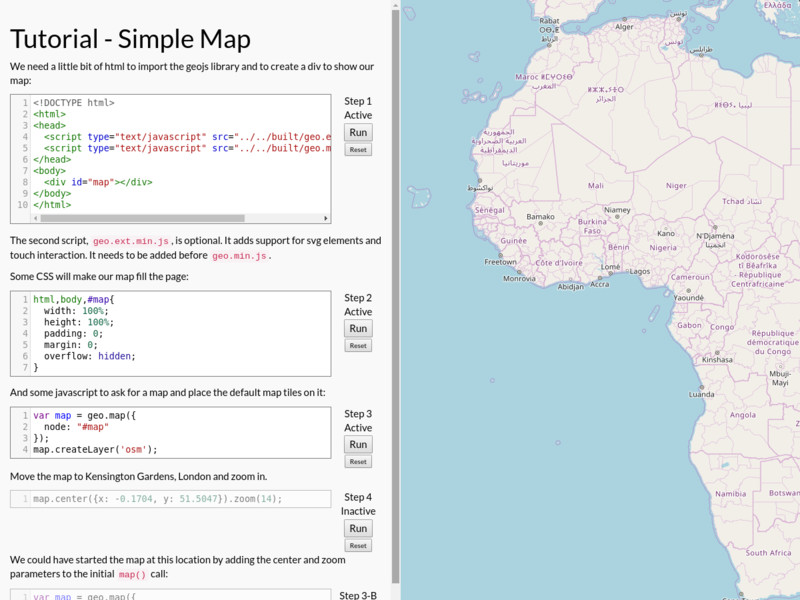
The Simple Map tutorial is a good place to begin. It contains the bare-minimum html, css, and javascript to draw a map.

Make a simple map. Includes HTML, CSS, and Javascript.
Simple Map

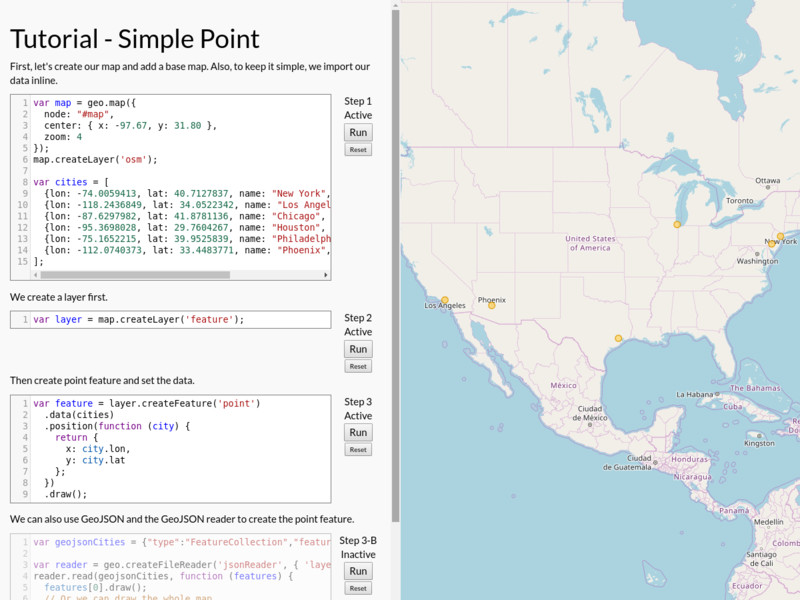
Add points to a map
Simple Point

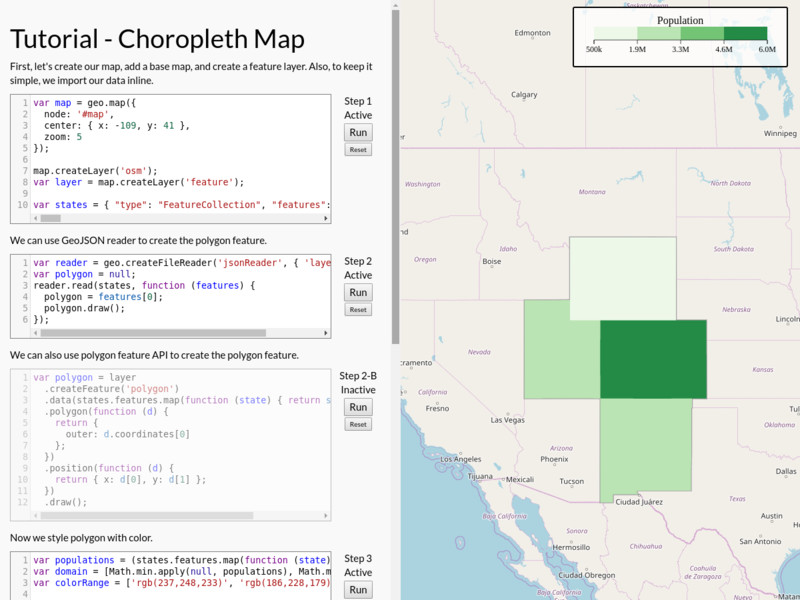
Create a choropleth map, set the colors used, and add a legend.
Choropleth

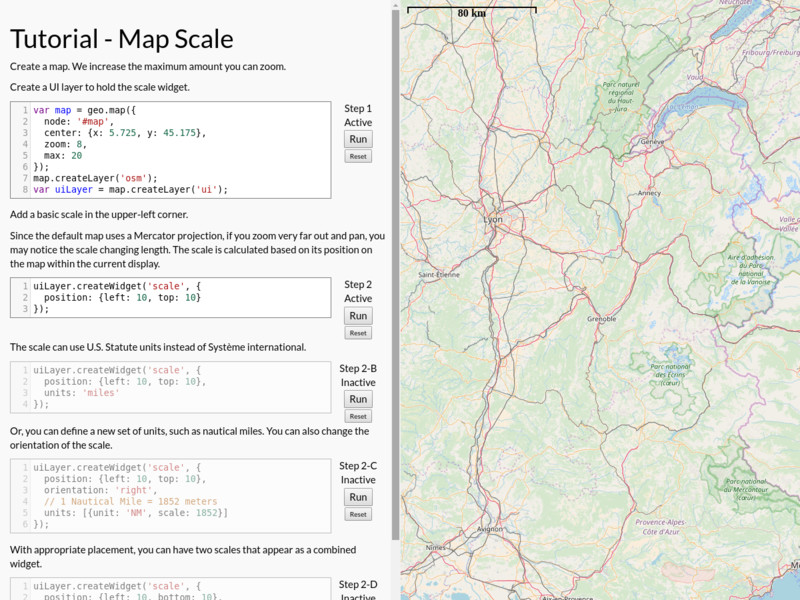
Show scale on a map using a variety of options.
Map Scale

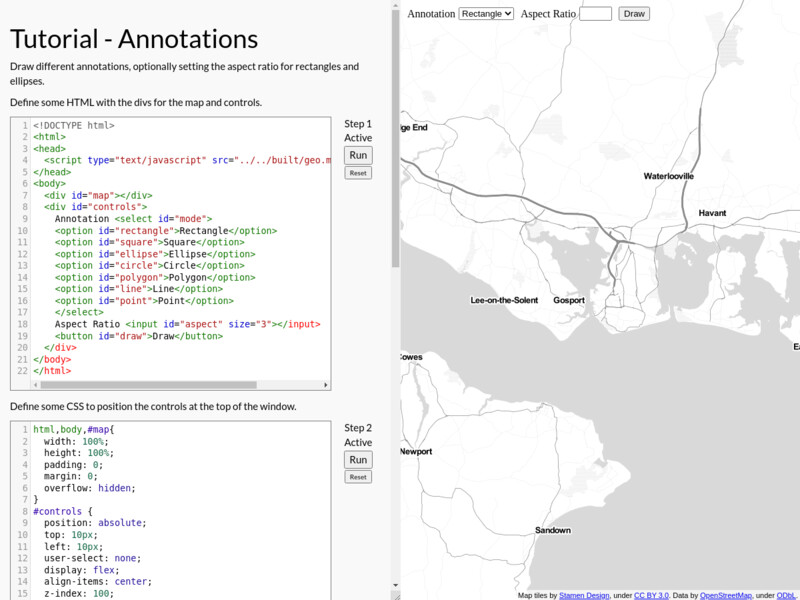
Draw different annotations, optionally setting the aspect ratio for rectangles and ellipses
Annotations

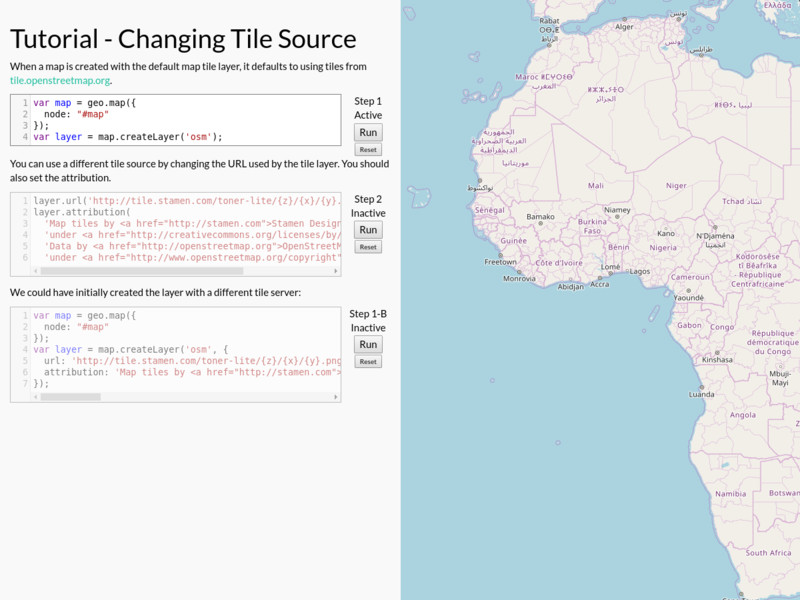
Make a simple map and change the tile source.
Changing Tile Source

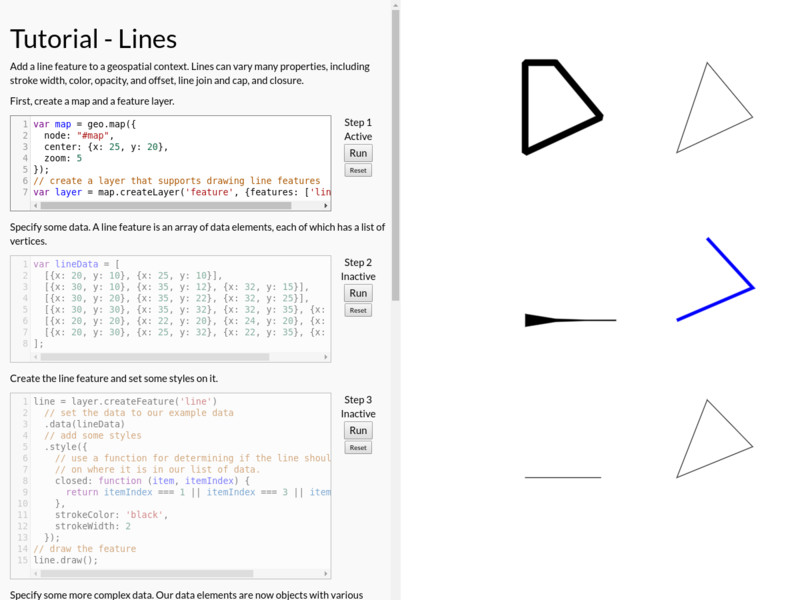
Place lines with different styles in a geospatial context.
Lines

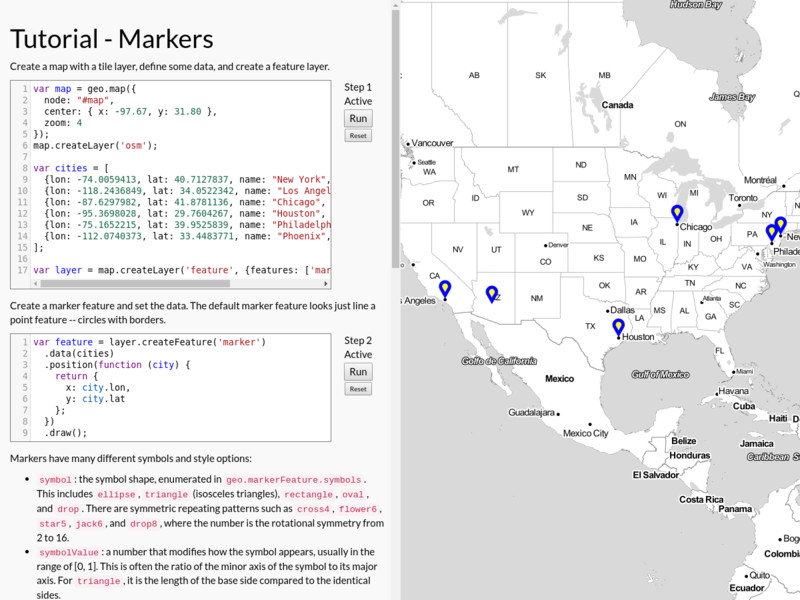
Use markers with different styles.
Markers

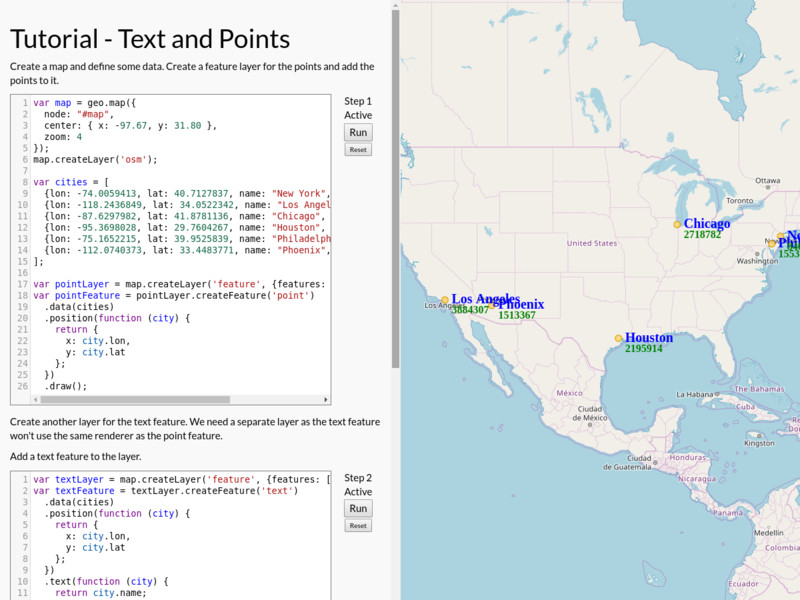
Add text labels and points to a map
Text and Points

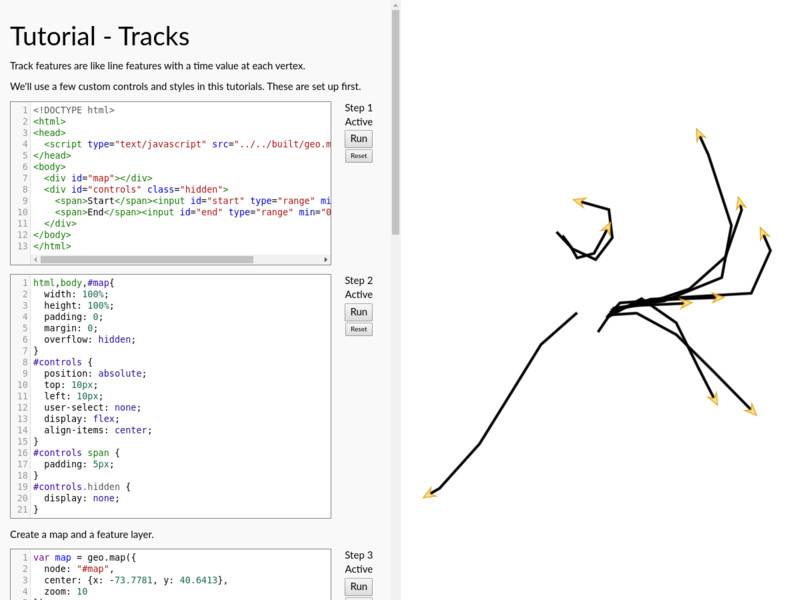
Track features are much like line features with a time value per vertex. A start and end time can be specified.
Tracks

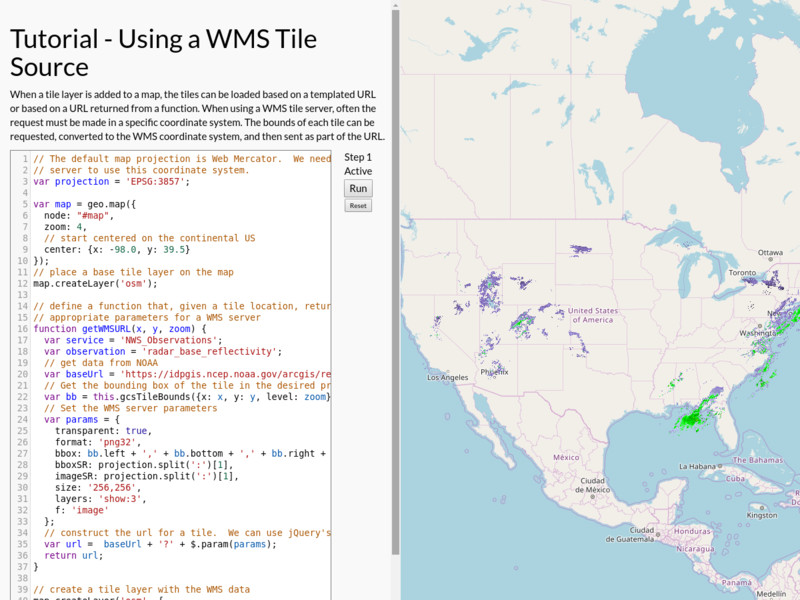
Make a map with a custom function for getting tiles from a WMS server. This also shows how to get tile bounds in different coordinates.
Using a WMS Tile Source

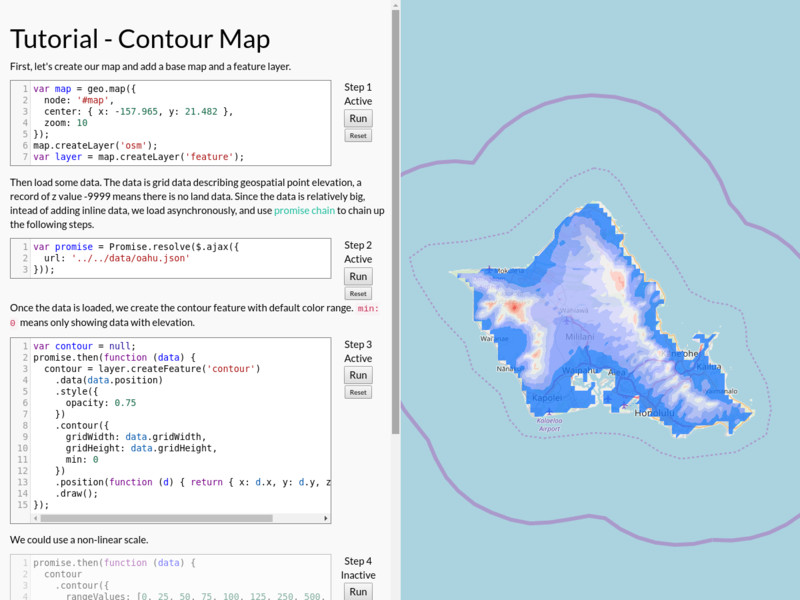
Plot grid data as a color contour.
Contour Map

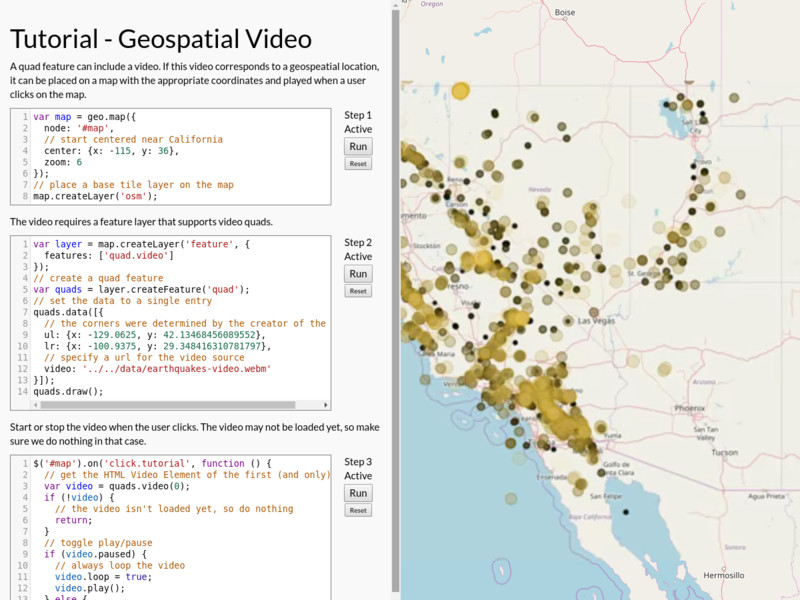
Place a video quad on a map with the correct geospatial location. This shows how to make a video quad and start it playing from a user action.
Geospatial Video

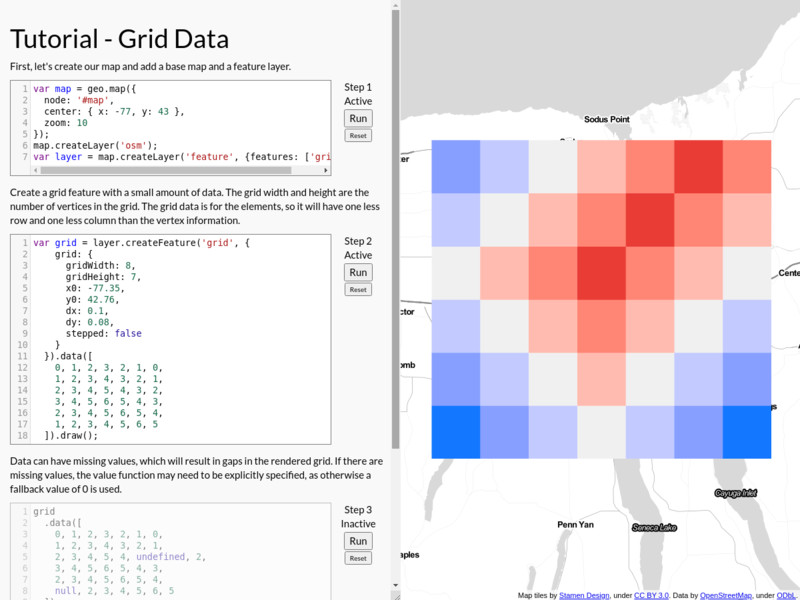
Plot grid data where each grid element is a solid color.
Grid Data

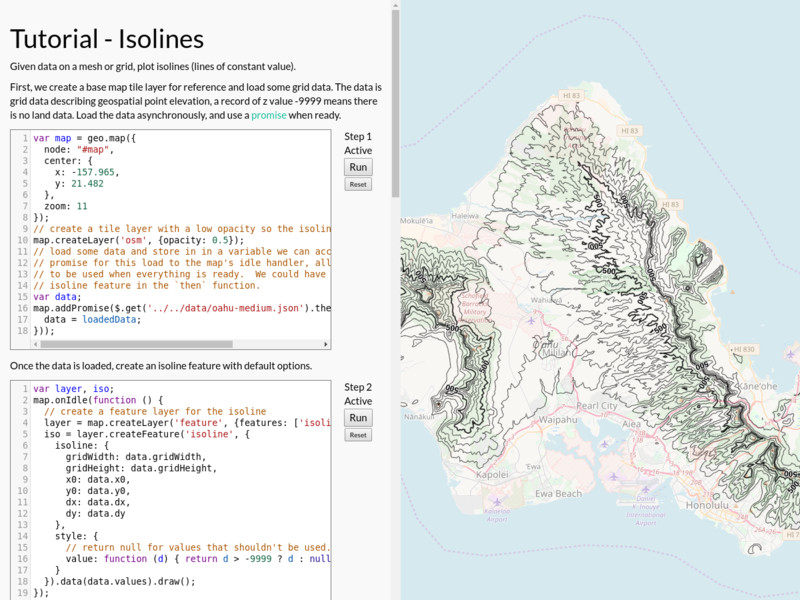
Draw isolines based on scalar grid values.
Isolines

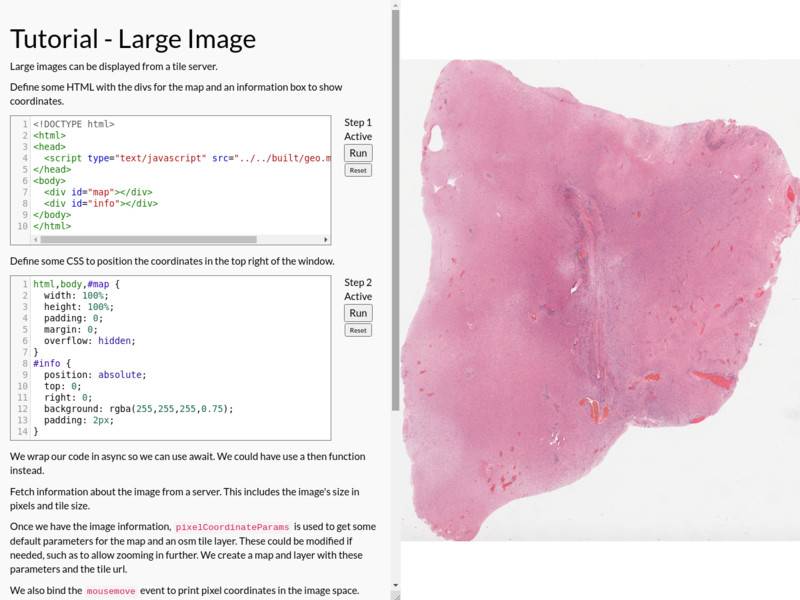
Show a large image from a tile server.
Large Image

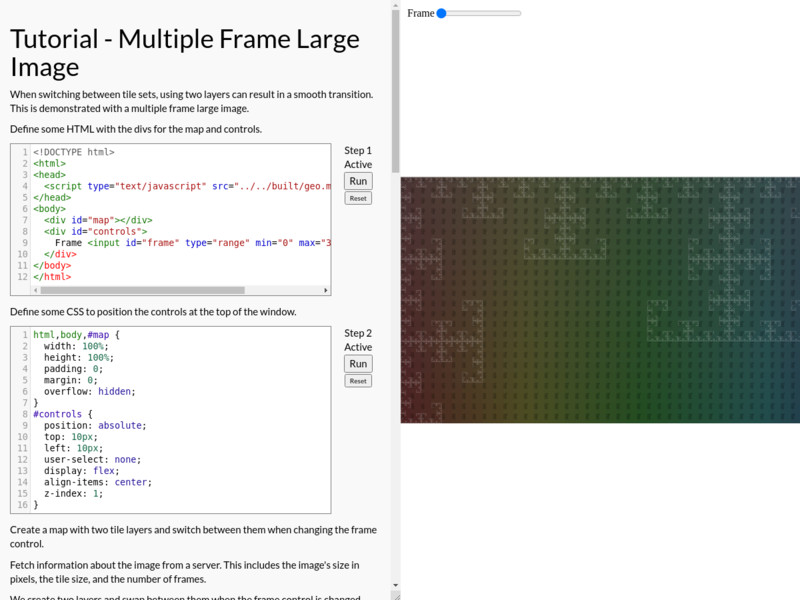
Use two layers to form an A/B buffer when switching between frames of a large image from a tile server.
Multiple Frame Large Image
Render categorical data via a pixelmap.
Pixelmap

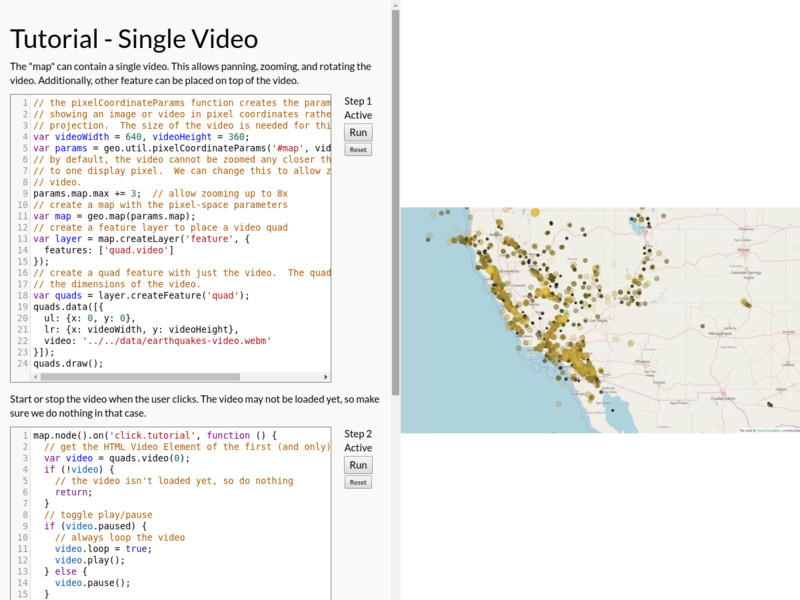
Fill the complete extent of the map with a single video. Draw a polygon on it.
Single Video
Render large categorical data via a tiled pixelmap.
Tiled Pixelmap

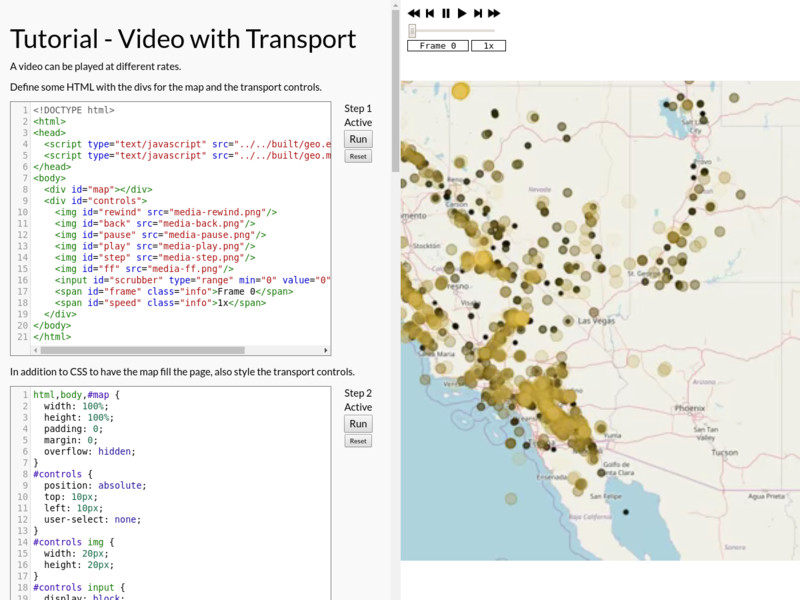
Show a video with controls for playback speed and frame.
Video with Transport Controls

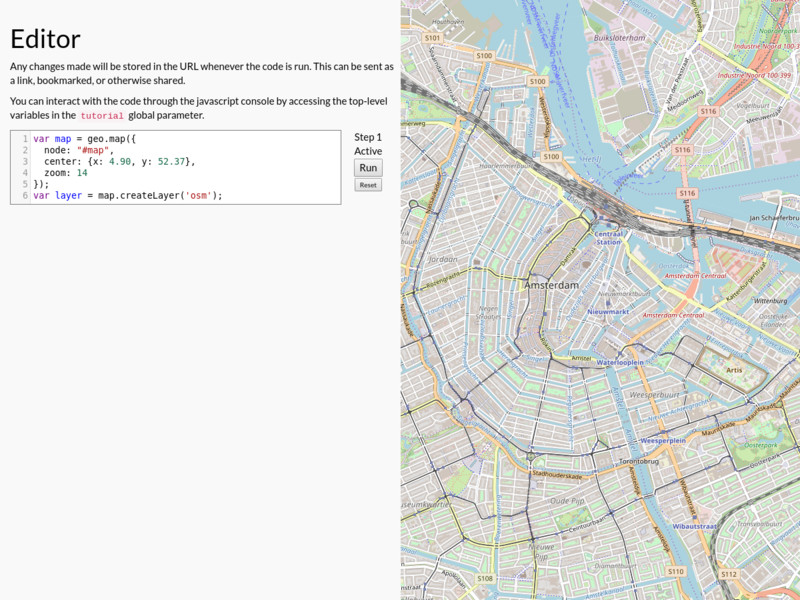
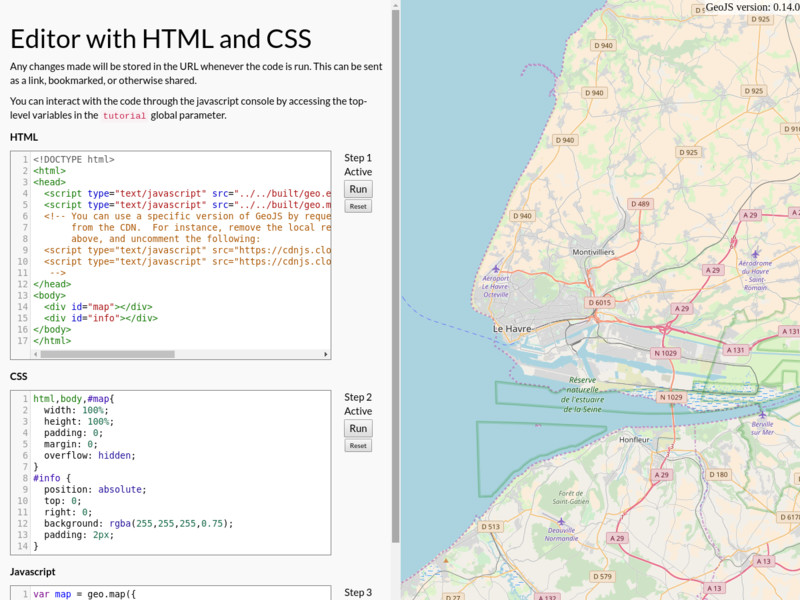
Edit and save work in URL.
Editor

Edit and save work in URL. Edit the HTML to try different versions of GeoJS.